나는 처음 리액트를 공부할 때 상태관리는 보통 리덕스를 쓴다고 책에서 봤기 때문에 그냥 다른거 더 하기 귀찮아서 모든 것에 다 리덕스를 쓰려고 했다.
근데 3년전쯤에 리덕스는 웬만하면 전체 SPA에서 공통으로 써야하는 상태에나 어울린다고 생각하고 이게 또 사용하기 여간 귀찮은게 아니다보니 리액트 18이었나? 16이었나 useState 훅이 나온 이후로는 따로 상태관리 라이브러리 안쓰고 모든 걸 다 useState로 썼었는데 이건 또 이거대로 개귀찮기때문에 좀 복잡하다 싶은건 울며 겨자먹기로 리덕스를 썼다.
리덕스는 사용하기에는 너무 거대하고 또 안쓰기에는 불편하기 때문에 이곳저곳에 물어본 결과 Zustand라는 가볍고 간단한 놈이 있다고 해서 봤더니 진짜 간단해서 이거 써야겠다 싶었다.
근데 그냥 쓰면 재미가 없기 때문에 Kotlin/JS에서 쓰려고 한다. 당연하게도 공식 래퍼는 없고, 걍 하는김에 npm 라이브러리 어떻게 쓰는지 익힐 겸 직접 하다가 개삽질을 했다.
코드는 귀찮으니 깃헙에 올려놓음
요지는 이거다.
- npm에서 불러올 애들들은 웬만하면 하나의 파일에 몰아두는 것이 편할 것같다.
- 최상단에 어노테이션(@JsModule, @JsNonModule 등)을 추가해서 npm 라이브러리를 불러온다.
- extern으로 export된 타입이나 함수들을 불러온다. 타입은 interface를 쓰면 됨
- 근데 타입스크립트는 타입 유연성이 개 미쳤기 때문에 코틀린 타입으로 바꾸지 못할 수 있다. 이런 경우 dynamic 키워드를 쓰면 된다. 자세한 동작방식은 모르지만 런타임에 체크하겠지…?
- 적절한 코틀린 타입을 정의해서 불러온 것들을 감싸는 타입이나 함수를 만든다.
- 그걸 쓴다.
요런 식으로 하면 쉽게 되는 것 같다. 자세하게는 안 썼는데 코틀린 공식 홈페이지 가면 써있음.
근데 문제가 되는 것이 있는데, npm 라이브러리에서 불러오는 건 dynamic을 써도 되어서 문제가 없으나 로직 상 코틀린에서 생성해서 자바스크립트로 넘겨야하는 경우가 있는데, 이런 경우 사용하는 타입은 extern interface여야한다. 그리고 JS -> Kotlin 에서와 마찬가지로 코틀린에서만 가능할만한 것들은 extern interface에 못넣는다. 가령 extern interface는 fun interface일 수 없다. 근데 얘는 상속으로 간단하게 해결할 수 있다.
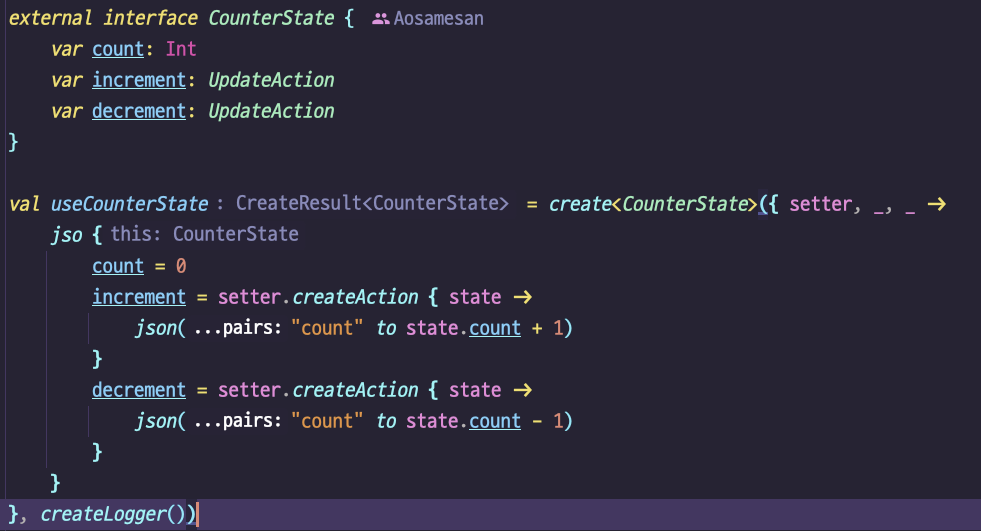
그래서 대충 만들어서 카운터 상태 만들어서 해보니 동작도 잘됨

캬 깔끔하다
사실 만드는건 얼마 안걸렸는데 리팩토링 하다 보니 문법적으로 문제가 없는데 컴파일이 안되고, 자바스크립트로 바꾼 스크립트가 실행이 안되고, 런타임에러가 나고 이래서 그거 하는데 시간 더 쓴 듯.
답글 남기기